# 简单版 - 使用 hexo-helper-live2d 插件
# 安装
安装 hexo-helper-live2d 插件十分简单,只需要在博客目录执行:
pnpm install --save hexo-helper-live2d |
# live2d_models 子目录
-
在 hexo 博客根目录下创建一个
live2d_models文件夹。 -
在此文件夹内新建一个子文件夹。
-
将你的 live2d 模型复制到这个子文件夹中。现在,在这里应当有一个
.model.json文件 (例如mymiku.model.json)在/live2d_models/mymiku/中。 -
将子文件夹的名称输入
_config.yml的model.use中。
[模型仓库](xiazeyu/live2d-widget-models: Model library for live2d-widget.js (github.com))
# 配置
修改 Hexo 的配置文件 (或者主题的配置文件) _config.yml
# Live2D | |
## https://github.com/EYHN/hexo-helper-live2d | |
live2d: | |
enable: true | |
# enable: false | |
scriptFrom: local # 默认 | |
pluginRootPath: live2dw/ # 插件在站点上的根目录 (相对路径) | |
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径 | |
pluginModelPath: assets/ # 模型文件相对与插件根目录路径 | |
# scriptFrom: jsdelivr # jsdelivr CDN | |
# scriptFrom: unpkg # unpkg CDN | |
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url | |
tagMode: false # 标签模式,是否仅替换 live2d tag 标签而非插入到所有页面中 | |
debug: false # 调试,是否在控制台输出日志 | |
model: | |
use: live2d-widget-model-wanko # npm-module package name | |
# use: wanko # 博客根目录 /live2d_models/ 下的目录名 | |
# use: ./wives/wanko # 相对于博客根目录的路径 | |
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url | |
display: # 模型展示的位置设置 | |
position: right # 方位 | |
width: 150 # 宽度 | |
height: 300 # 高度 | |
mobile: | |
show: true # 在移动设备上是否开启 live2d |
然而发现并不能对话换装等等功能,不如 stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦) ノ | Live2D widget for web platform (github.com) 这个项目。
# Live2d-widget
# 安装
- 将 stevenjoezhang/live2d-widget 的项目通过 git clone 拷贝到 shokaX 的
source目录下,或者下载解压到shokax-can\themes\shokax\source\live2d-widget - 修改
live2d-widget\autoload.js
//live2d_path 参数建议使用绝对路径 | |
//const live2d_path = "https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/"; | |
const live2d_path = "/live2d-widget/"; |
- 修改
cdnPath
使用没有秃头基因的燊的 cdnPath,后面再换成自己的
cdnPath: "https://gcore.jsdelivr.net/npm/yzs-live2d_src@1.1.0/" |
- 修改 `themes\shokax\layout_partials\layout.
我也不知道是不是应该放这里,不过事实上放这里确实可行
文件最后添加
<script src="/live2d-widget/autoload.js"></script>
- 修改
_config.yml
添加
live2d: | |
enable: true |
成功出现在左下角!

# 将模型放在阿里云 OSS
我已经不能相信 jsdelivr 了
# fork 并克隆仓库到本地
-
先把 live2d_api fork 到自己的仓库里,可以 fork 没有秃头基因的燊的也可以 fork Akilarlxh/live2d_api
-
将自己的仓库 git clone 下来
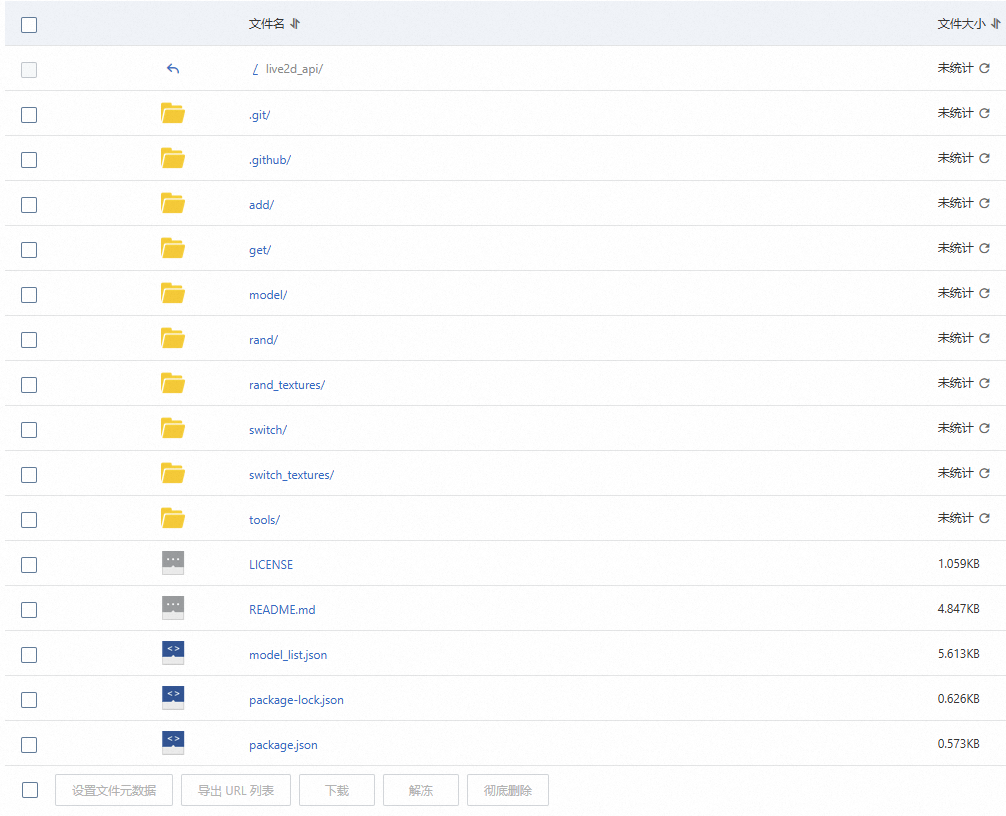
# 上传到 OSS

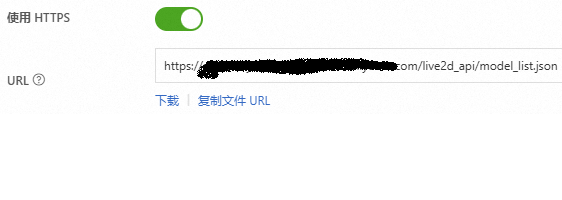
复制 url 到 cdnPath

跨域设置 - 创建规则

Over!(偶娃!)
Over 个鬼啊!无论怎么设置跨域都报错 No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
tnnd! 这到底是为什么啊
查了半天,网址写错了,最后没有 /
······
偶娃!
# 小插曲
git clone 时报错
Filename too long | |
fatal: fetch-pack: invalid index-pack output |
使用命令
git clone -c core.longpaths=true |
# 参考
hexo-helper-live2d | Easy Hexo 👨💻
Hexo 博客添加 live2d 看板娘 - 可换装,增删模型 - 没有秃头基因的燊的博客 (yzs020220.github.io)
Live2d Widget | Akilar の糖果屋
使用阿里云 OSS 设置自己的 live2d 静态资源 - 雨探青鸟 (lmzyoyo.top)